Flink Forward
Designing the brand, website and event collateral for Flink Forward - a leading, global conference for Apache Flink and real-time data streaming.
Role:
Lead Designer
Areas:
Branding, Event, Website, Animation
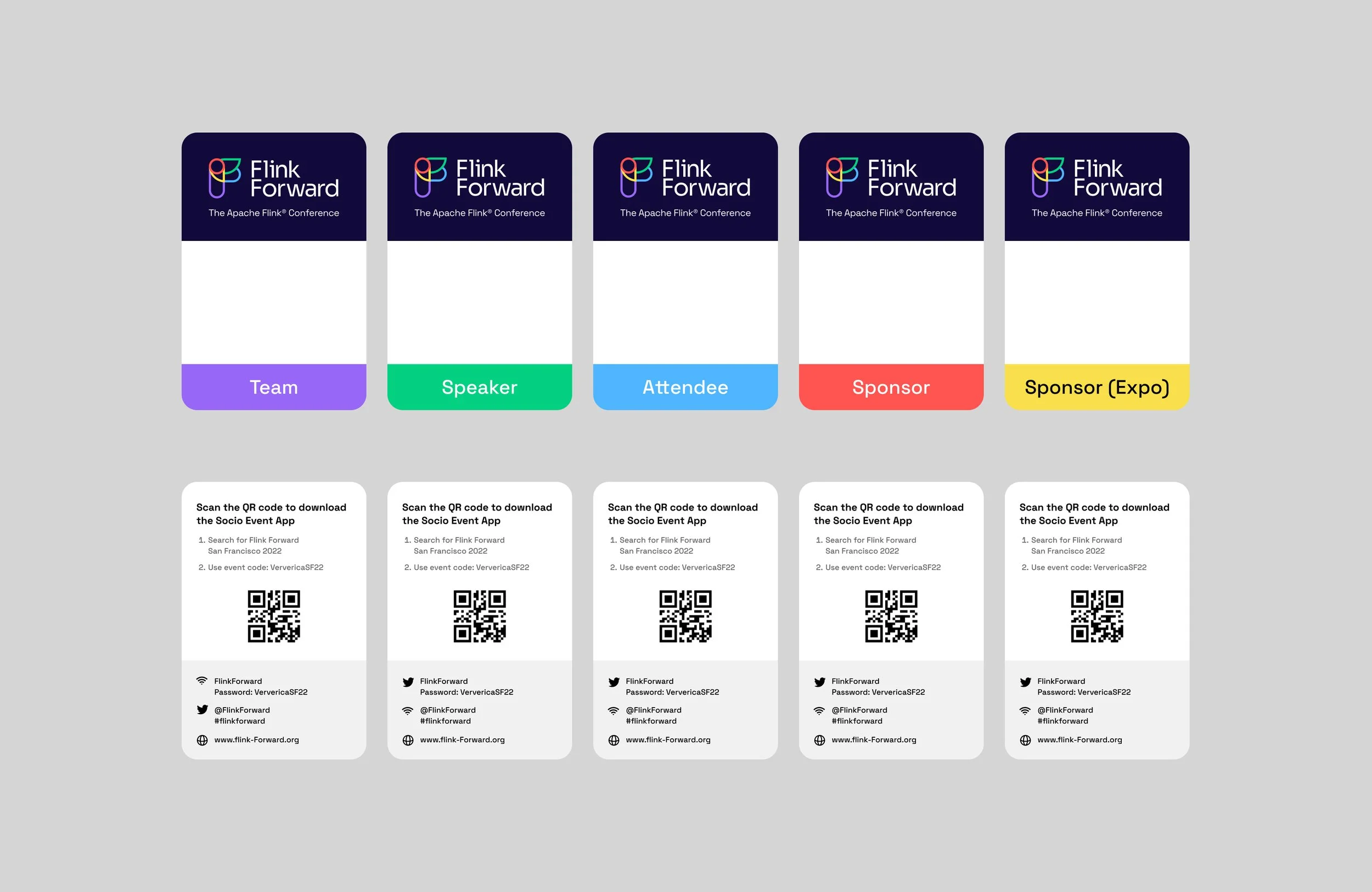
Flink Forward Berlin, 2024 - showcasing designed event collateral and brand-in-use.
Background
Flink Foward is the streaming data event for the future, bringing communities together to learn, network, and share experiences and best practices in stream processing, real time analytics and event driven applications.
We were approached back in 2023 to ask for help in redefining their brand identity, as what they had at the time was dated, and didn’t at all reflect the vibrancy and creativity of their offering.
I worked as the Lead Designer on a comprehensive overhaul, refining their visual identity, updating their website for a more seamless user experience, and designing event collateral that reinforced brand consistency across all touchpoints.
Approach
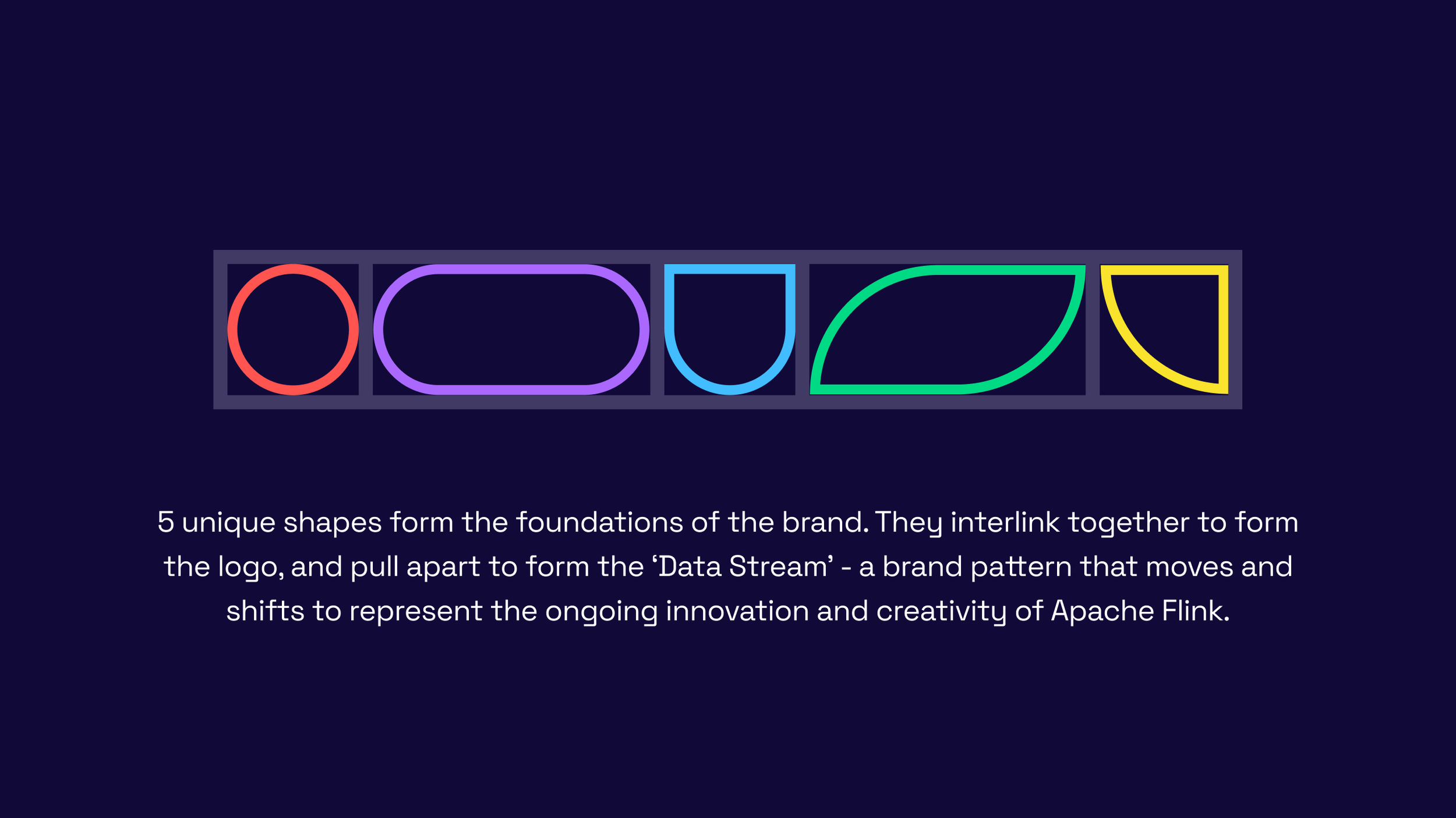
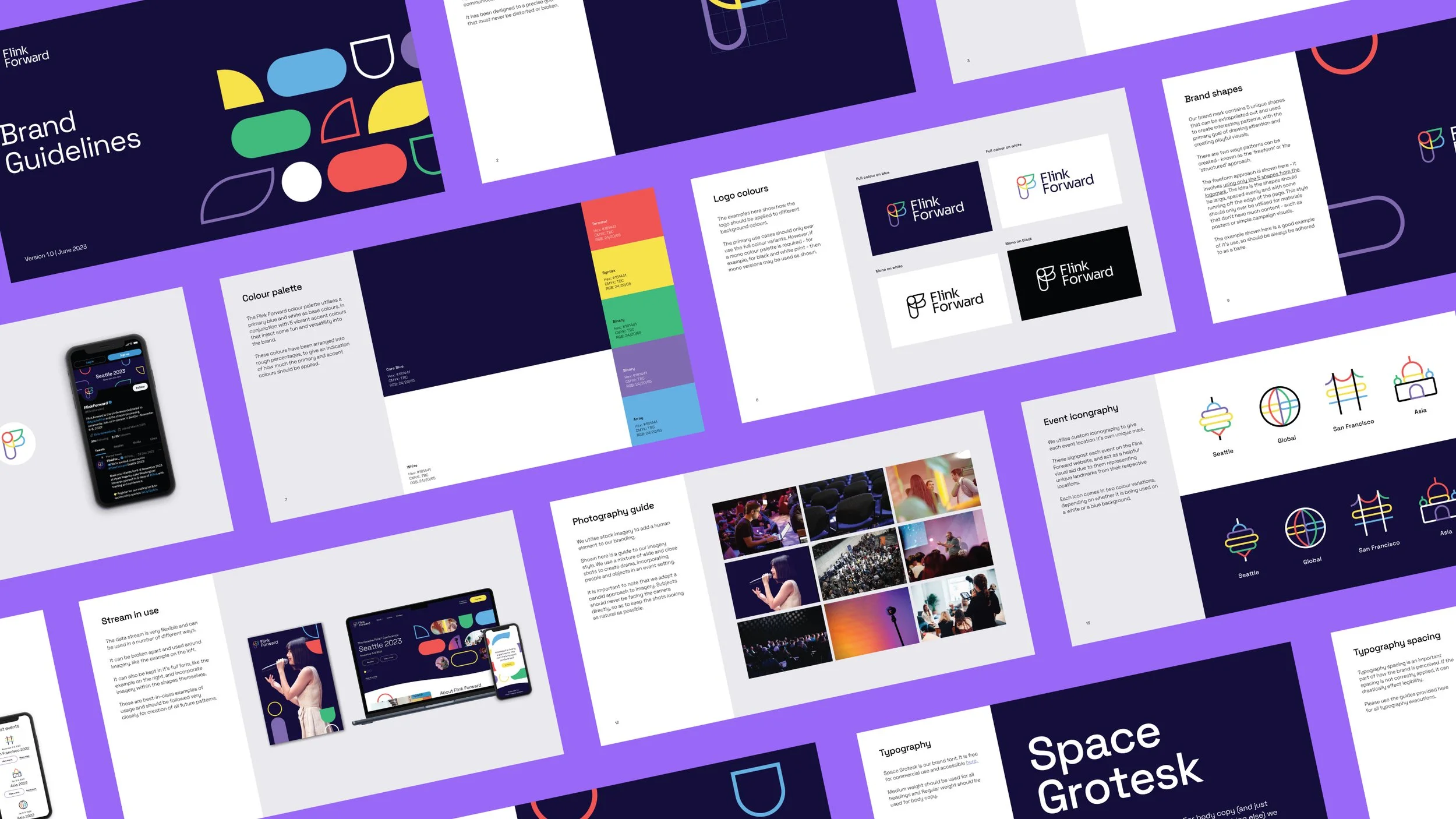
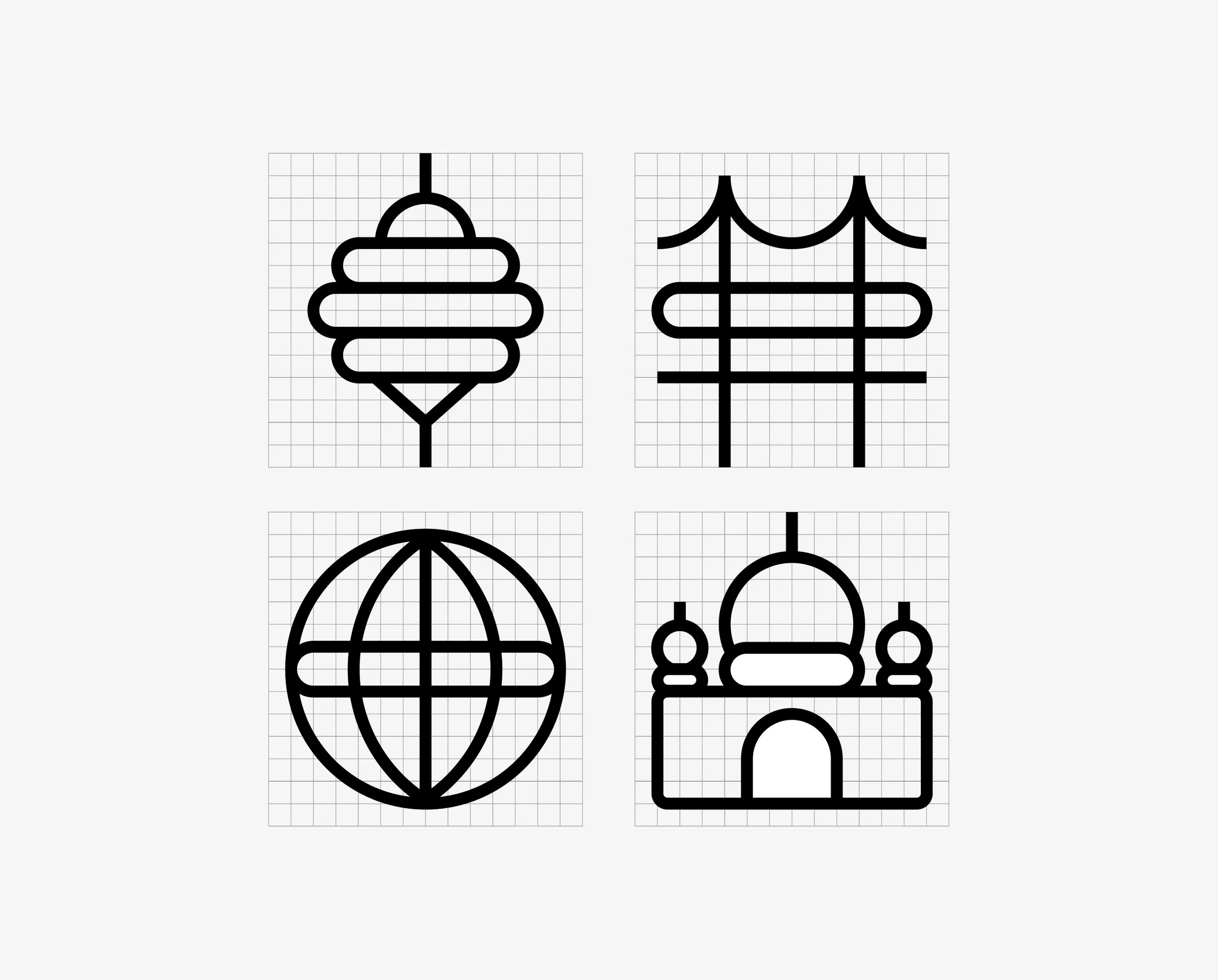
With the evolution of the new Branding, I translated this into a comprehensive set of Guidelines that offered both our internal and external teams a set of regulations on proper brand use. This included standardised offerings such as logo usage, grid systems, colours, do’s and don’ts, photography guidelines and typography - but also included robust guides on how to use the patterns and illustrations, as well as how to set up iconography and banners.
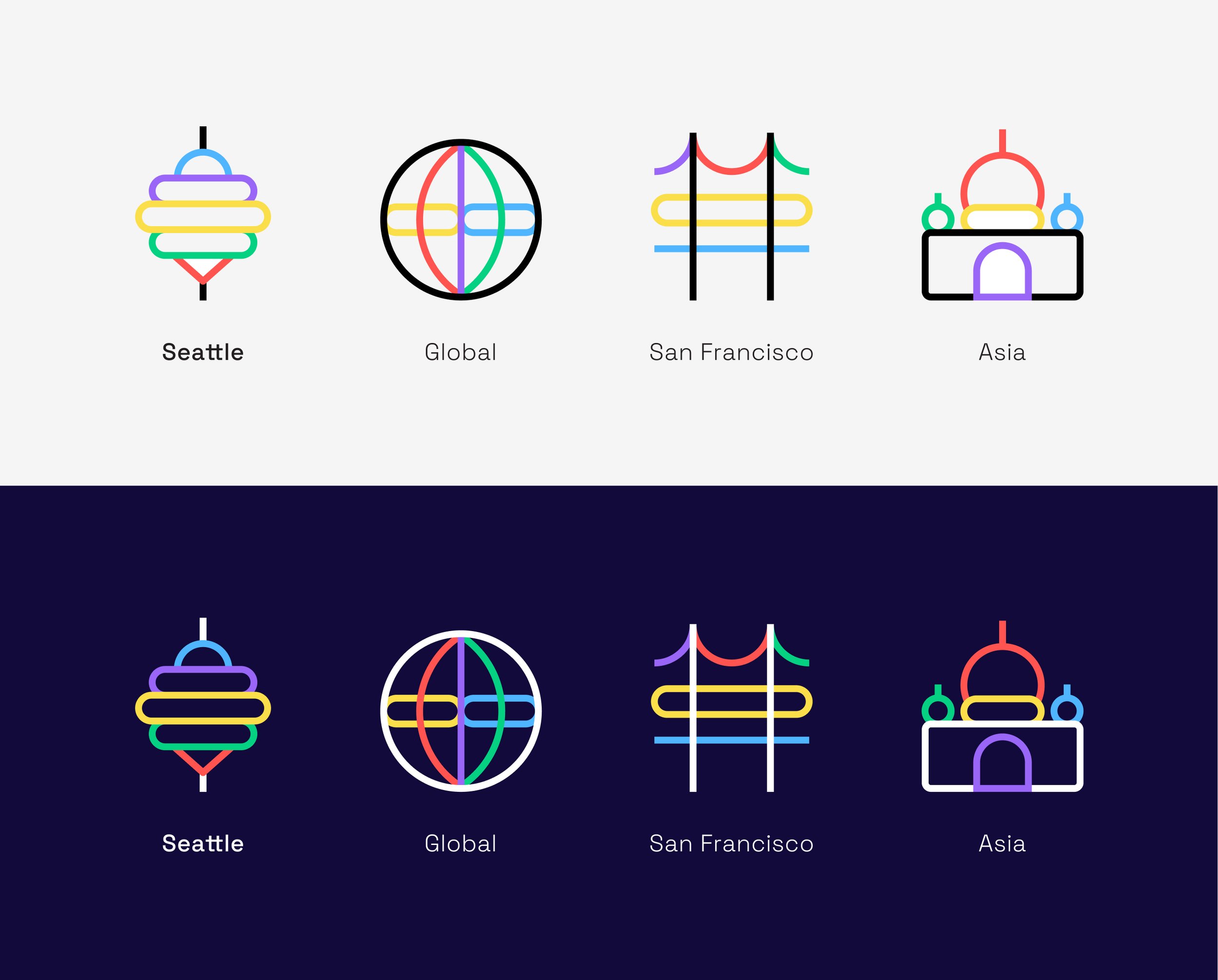
I had a lot of fun with iconography in this project - as one of the asks was to come up with a way to ‘sub-brand’ each event. As these typically happen in major world cities, I played with the idea of crafting abstract iconography for world landmarks - using the Flink design system.
These were received with much excitement - and they began being used across all event-collateral going forward.
Animated holding screen graphics, introducing speakers to the stage.
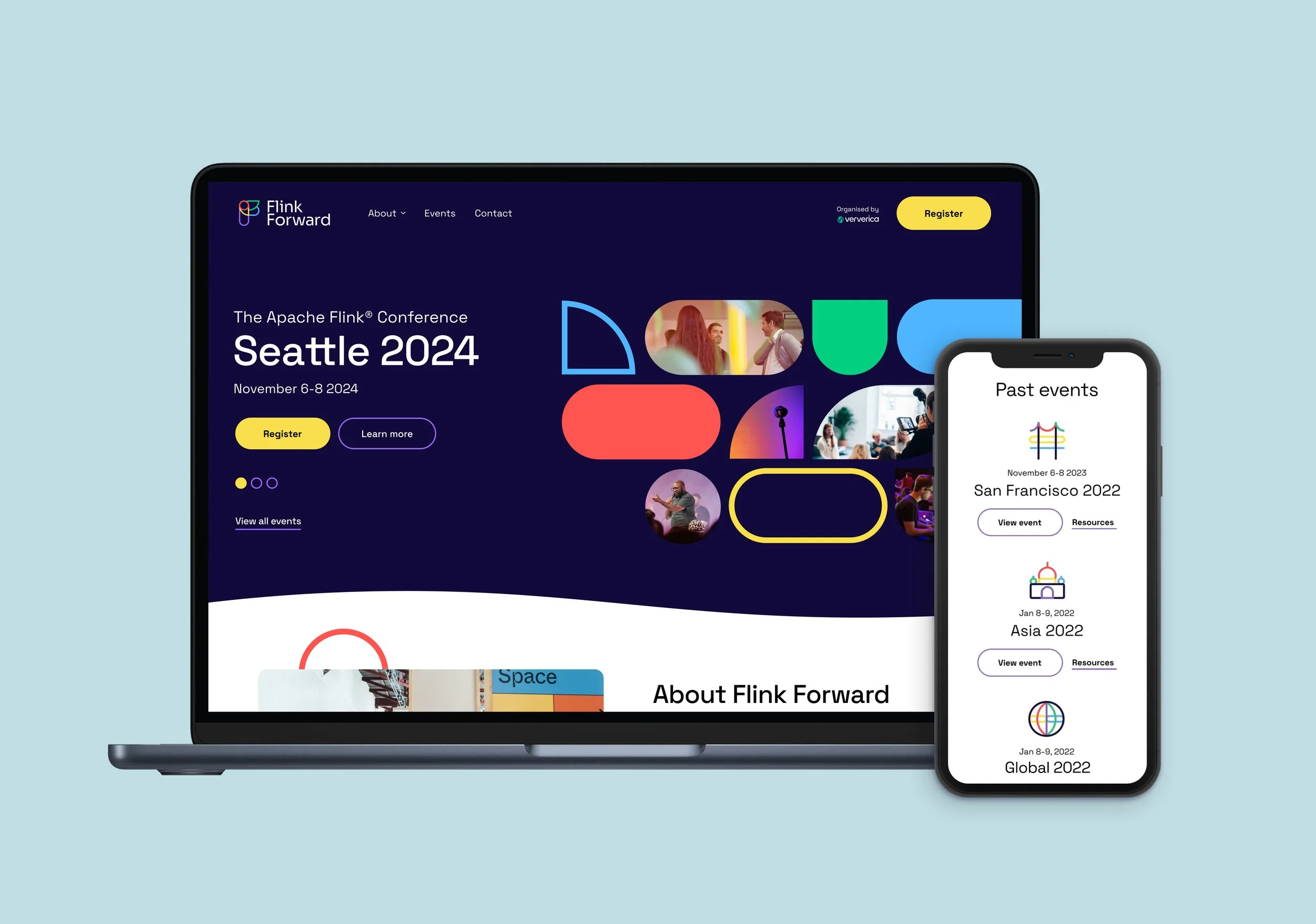
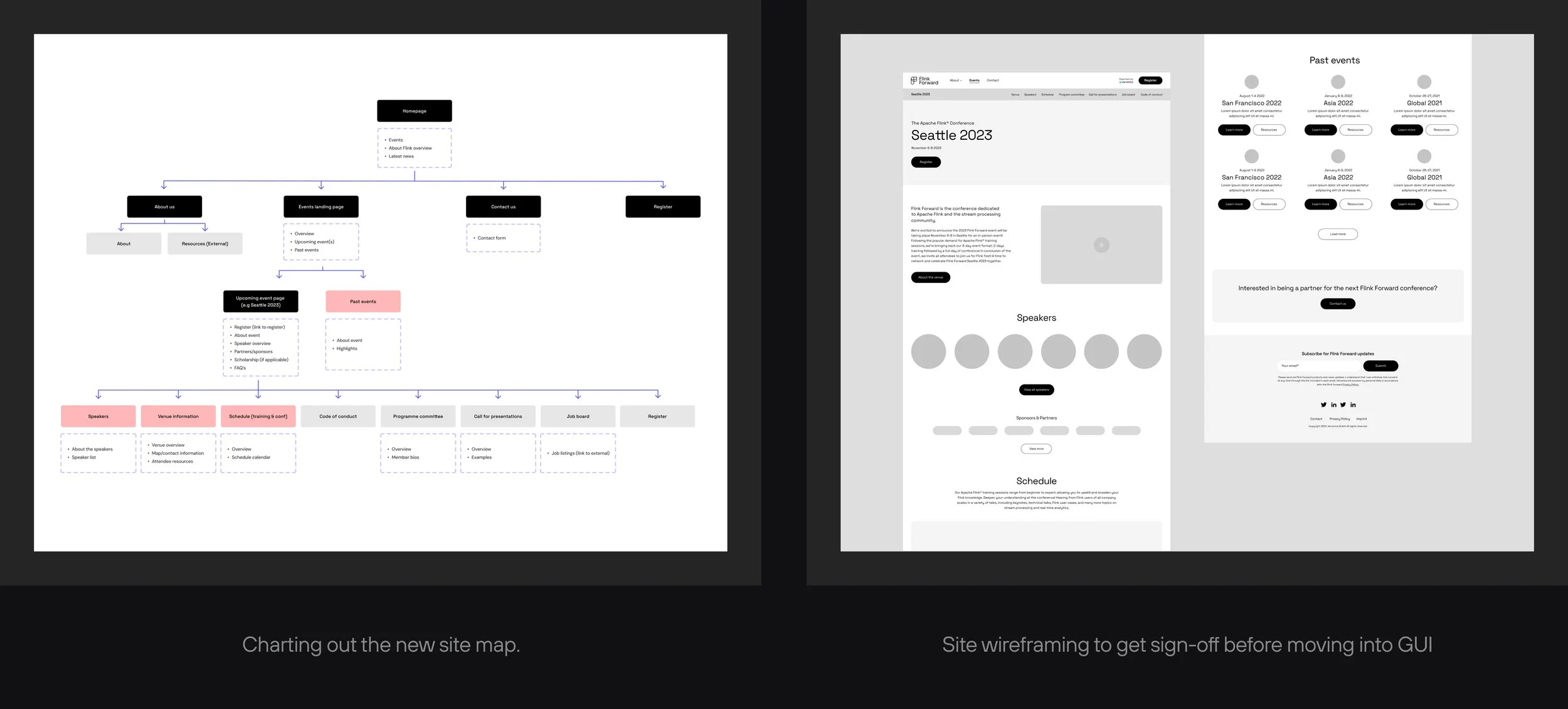
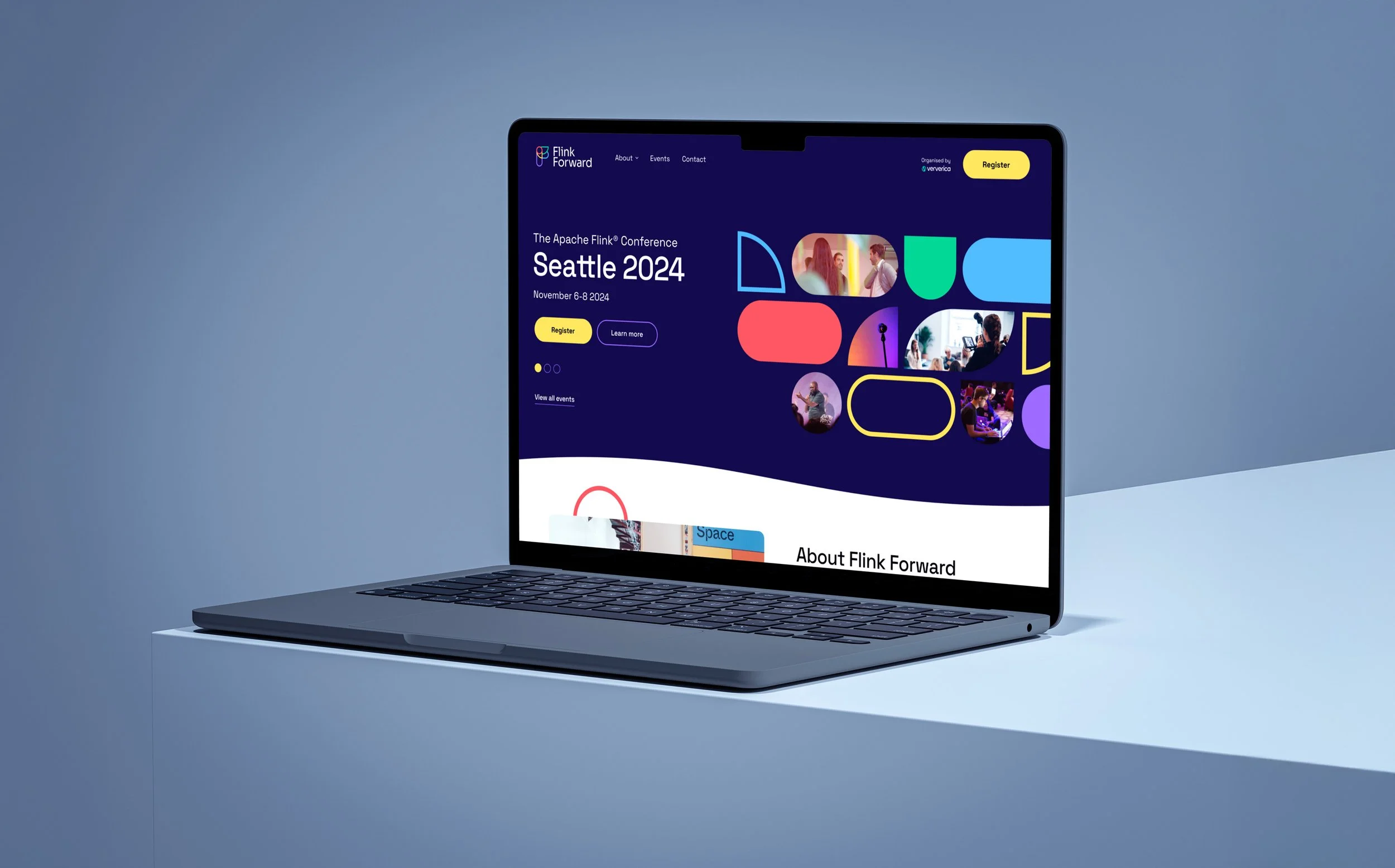
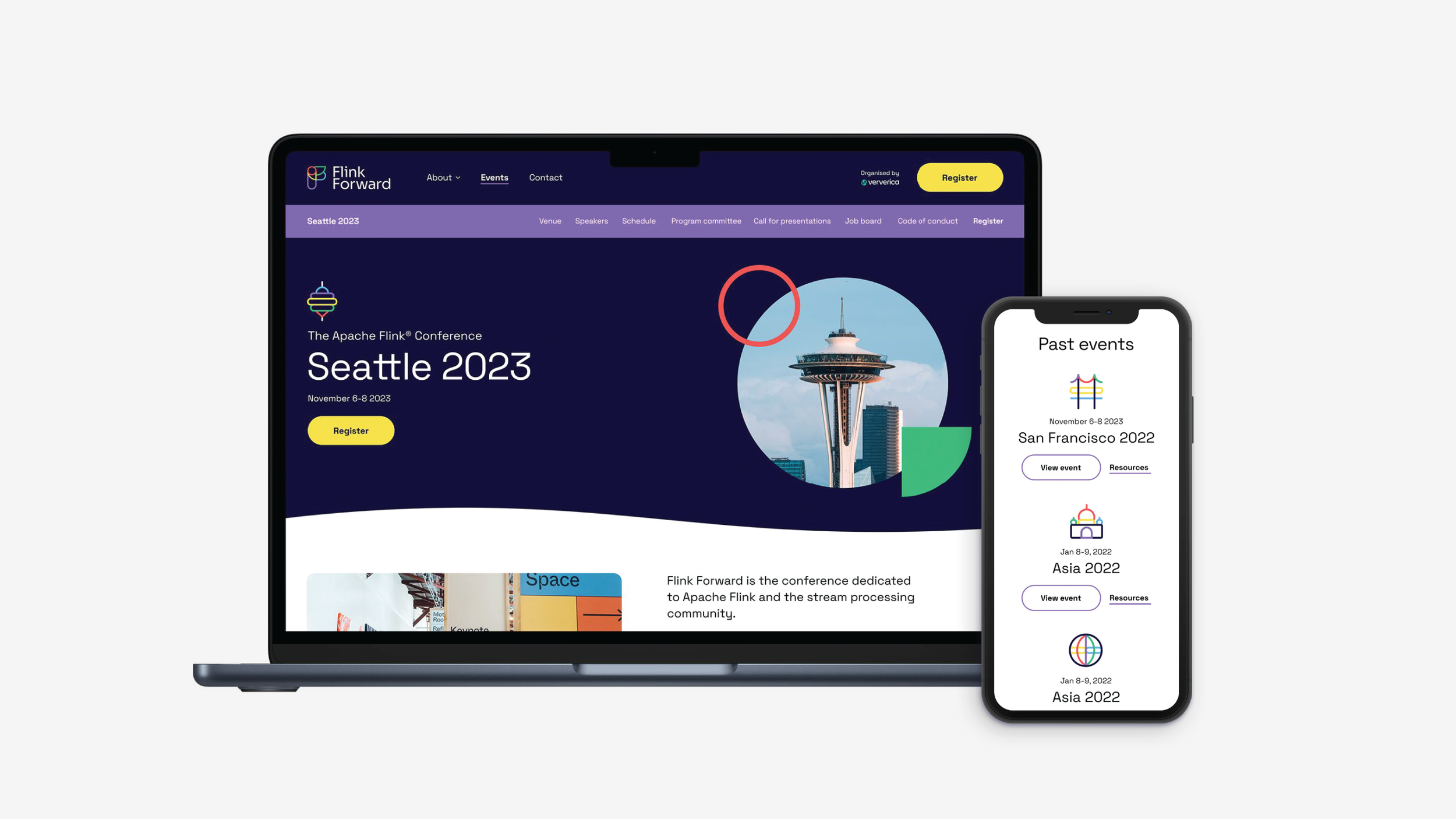
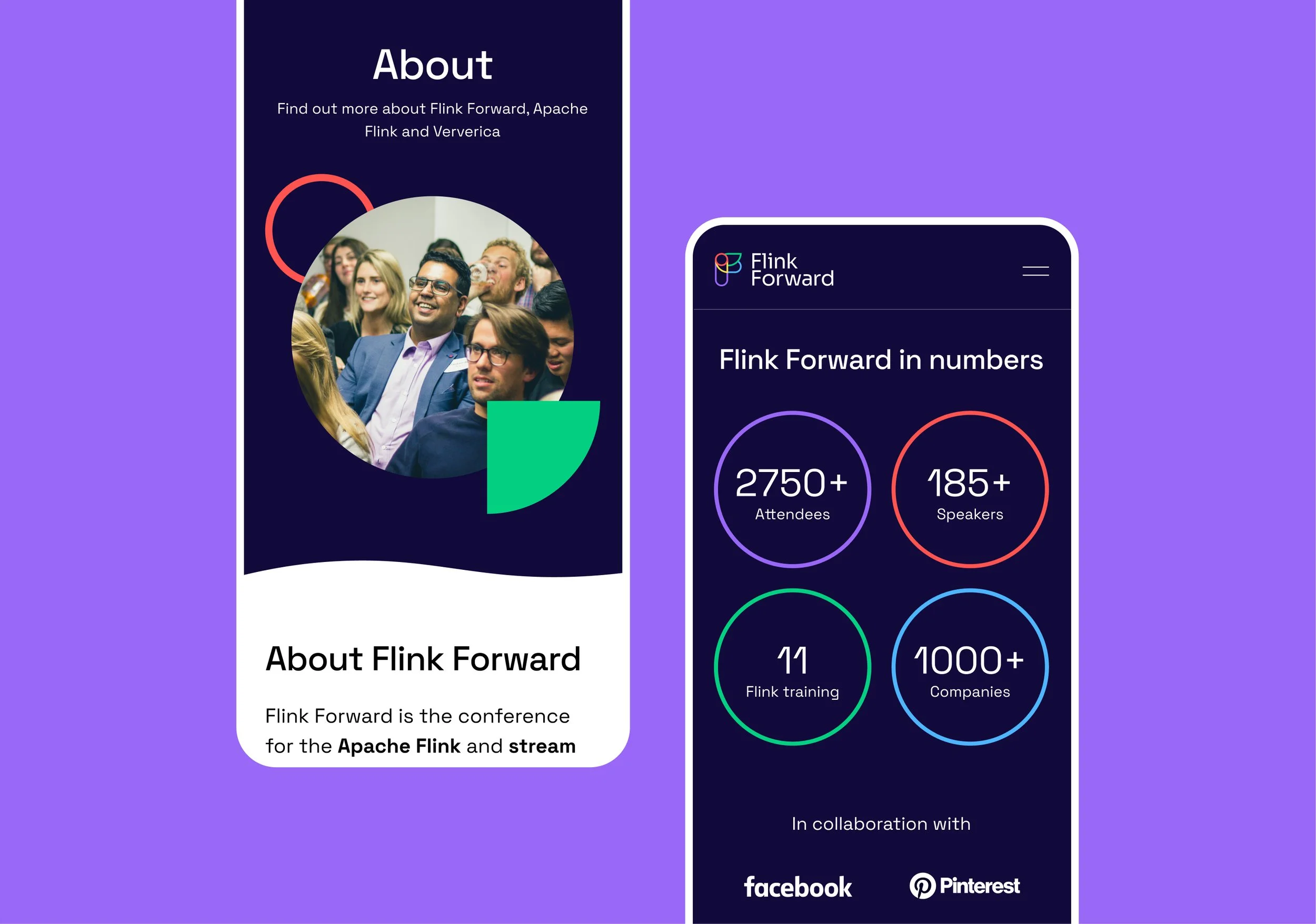
Responsive website
Part of the project was to also redesign their website, to reflect the new brand style. I began setting up a design system comprised of components and module blocks within Figma, to help ensure tweaks and changes could be made and implemented across the board with ease. The website was also set up to work responsively across mobile and desktop screen sizes - as this is something their previous site lacked.
The abstract nature of the Flink shapes lent themselves incredibly well to hero banners and animations, and the result was a visually-striking website update that tied in perfectly with the events.